Archive your smart phone photos by resizing

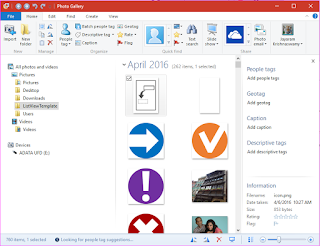
Sometimes you are faced with resizing a bunch of images: Reduce the size of images to a level accepted by your application (perhaps the server does not accept anything more than a given size) or you can only upload a certain file size You want to save space (smartphones can capture HD images with very big files sizes). Application like Photoshop can do this, but you can use Photo Gallery on your Windows 10 machine to do the same. Photo Gallery is a desktop app that you can download from the Windows Store. PhotoGal_00 In my Desktop I have a folder with 64 jpg items with item sizes ranging from 2780 KB to 5072 KB with a total folder size of 234 MB resizeLarger_01 I bring up and choose all images in this folder in Photo Gallery as shown. PhotoGal_01 I click EDIT and Resize as shown. PhotoGal_02 The Photo Gallery Resize dialog is displayed where you can choose the size from the drop-down list. PhotoGal_03 I choose size 640 and browse ...





