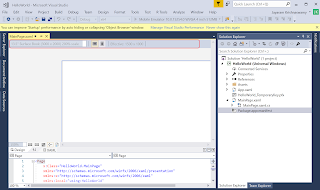
UI design with XAML in Visual Studio 2017 - 1
XAML is a XML based language that Microsoft developed to create a applications the easy way. XAML is declarative that means that whatever you declare up front is what you get. There is no more secret to it. Universal Windows Projects use this language to build applications. In this slideshow I show a step-by-step procedure to create an application with XAML which has just a button that displays Hello. It has some color and size to it. Although you will be seeing 18 or more slides once you grasp the spirit, you would do it under a minute. In order to work with XAML you need Visual Studio 2017 Community. The good news is it is free. What is more BLEND, its comprehensive designer also installed at the same time. You may also need Windows SDK for Windows 10 which can be found on the Internet. There are various versions. In developing on Windows Platform be sure to use the intellisense feature that takes out all the mystery out and gives you a very practical and intelligent way to ...