Automate mobile app integration using AppFusion

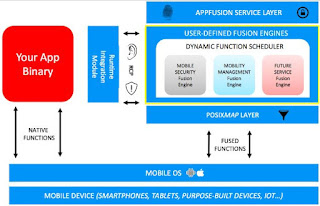
Less coding and more fusing is what AppDome offers on the cloud. First of all AppFusion is a codeless platform to automate mobile integration. It is a cloud-based service that can be used by mobile developers as well as mobile professionals (Mobile IT, Ops, LOB etc) to rapidly integrate new functionality and services to mobile apps on demand without any coding. The following are the key parts of this platform: Mobile Integration Workflow Primary user interface for interacting with the services. The workflow is intuitive for uploading, fusing, signing and deploying. Also analyze fused apps plus collaboration and productivity tools. App library Upload and store unlimited number of apps in a stateful, private repository. Fusion workbench Choose services that the customer wants to fuse to the app and create what are called Fusion Sets to apply to apps. AppFusion Catalog Also to note: When you sign you can add a complete best practice mobile...