Comprehensions in JavaScript

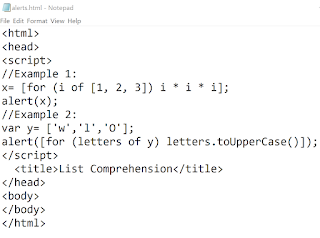
Comprehension(s) list(array) is used in many computer languages. What it does is it takes an array and modifies it to create a new list(array) based on some modifier. For example if you have a list like this: [ 1,2,3 ], you can create a new list with each element of list replaced by itself multiplied 3 times like in Example 1 In the second example from Mozilla site, you take an array of lower case letters and use the Javascript string operatory 'toUpper() ' to generate a new array with letters of each element capitalized. Read here: https://www.xul.fr/javascript/comprehension.php https://developer.mozilla.org/en-US/docs/Web/JavaScript/Guide/Expressions_and_Operators#Comparison_operators These were tested to work in Mozilla Firefox (I believe it is version 54). However it does not work in Microsoft Edge. I believe these are still being tested for future version of ECMA script according to the Mozilla Developer site.