Intel XDK: Controls 9: TAB BAR control in App Designer 7

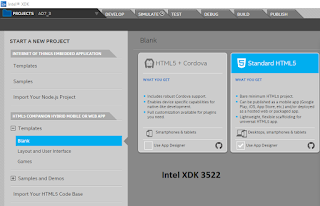
When you are using App Designer in Intel XDK, you have a number of options shown. In the present post you will use App Framework 7. You start with a Blank project using the Standard HTML5 with App Designer support from this Start A NEW PROJECT screen shown below: tabbar7_00 After opting to choose 'Use App designer' click Continue at the bottom of the page to display Project name page. tabbar7_01 Give a name and click Create. There will be some processing. Congratulations screen is displayed, dismiss it if you do not want to go through the QuickTour. Here you need to choose a Framework. The options are shown. tabbar_02 Looks like quite a few of them are no longer supported. This is some what of a problem as you need to go through upgrading the projects you create in previous versions when some of these framworks were supported. The default is Twitter Bootstrap v3. Choose Framework 7 .Click Select at top right. The UI you see are different from...





