Intel XDK: Controls 9: TAB BAR control in App Designer 7
When you are using App Designer in Intel XDK, you have a number of options shown. In the present post you will use App Framework 7.
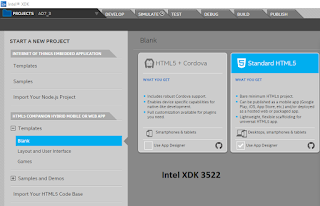
You start with a Blank project using the Standard HTML5 with App Designer support from this Start A NEW PROJECT screen shown below:
tabbar7_00
After opting to choose 'Use App designer' click Continue at the bottom of the page to display Project name page.
tabbar7_01
Give a name and click Create. There will be some processing. Congratulations screen is displayed, dismiss it if you do not want to go through the QuickTour.
Here you need to choose a Framework. The options are shown.
The default is Twitter Bootstrap v3. Choose Framework 7.Click Select at top right.
The UI you see are different from the UI you have seen in App Framework 3 in my previous posts on this blog.
Let us place a HEADER layout control and provide a name for it. Herein Tabbed Pages.
tabbar_03
tabbar_04
Right Click the TAB BAR widget and choose 'Insert at Bottom' to position the TAB BAR with three tabs at the bottom of the page as shown.
tabbar_05
The HTML fragment for these controls is as shown in the next image.
tabbar_06
Using DEVELOP | DESIGN add a new page to the app as shown.
tabbar_07
In the New Page dialog provide a name for the page, herein FIRST as shown.
tabbar_08
On the new page add a HEADER widget and provide a name, herein FIRST as shown.
tabbar_09
Now you set up the INTERACTIVITY feature for the TAB as shown in the next image. The Action setting for the first TAB is now set as page#First and the 'href' for this should be #First as shown.
tabbar_10
Now you can click SIMULATE and choose a suitable device Apple iPhone 6 execute the simulation.
tabbar_11
The Tabbed Pages appear as shown.
tabbar_12
Click on the first TAB at left. The FIRST page gets displayed as shown.
tabbar_13
We navigated from Mainpage to First page. How do we get back? We need to make other arrangements.
For Sortable List Block widget go here.
You start with a Blank project using the Standard HTML5 with App Designer support from this Start A NEW PROJECT screen shown below:
tabbar7_00
After opting to choose 'Use App designer' click Continue at the bottom of the page to display Project name page.
tabbar7_01
Give a name and click Create. There will be some processing. Congratulations screen is displayed, dismiss it if you do not want to go through the QuickTour.
Here you need to choose a Framework. The options are shown.
tabbar_02
Looks like quite a few of them are no longer supported. This is some what of a problem as you need to go through upgrading the projects you create in previous versions when some of these framworks were supported.
The default is Twitter Bootstrap v3. Choose Framework 7.Click Select at top right.
The UI you see are different from the UI you have seen in App Framework 3 in my previous posts on this blog.
Let us place a HEADER layout control and provide a name for it. Herein Tabbed Pages.
tabbar_03
Inserting the TAB BAR Widget
Click open the ORGANIZATION category to display as shown.tabbar_04
Right Click the TAB BAR widget and choose 'Insert at Bottom' to position the TAB BAR with three tabs at the bottom of the page as shown.
tabbar_05
The HTML fragment for these controls is as shown in the next image.
tabbar_06
Using Tab widget to navigate to a page
Using DEVELOP | DESIGN add a new page to the app as shown.
tabbar_07
In the New Page dialog provide a name for the page, herein FIRST as shown.
tabbar_08
On the new page add a HEADER widget and provide a name, herein FIRST as shown.
tabbar_09
Now you set up the INTERACTIVITY feature for the TAB as shown in the next image. The Action setting for the first TAB is now set as page#First and the 'href' for this should be #First as shown.
tabbar_10
Now you can click SIMULATE and choose a suitable device Apple iPhone 6 execute the simulation.
tabbar_11
The Tabbed Pages appear as shown.
tabbar_12
Click on the first TAB at left. The FIRST page gets displayed as shown.
tabbar_13
We navigated from Mainpage to First page. How do we get back? We need to make other arrangements.
For Sortable List Block widget go here.

















Comments