What Google related Web Service APIs are there in Intel XDK? - Part 1

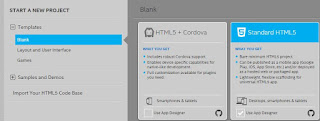
The version I have is Intel XDK 3400. In the Intel XDK user interface, I have basically Google Analytics API and Google Places API . The next image shows what these API's can provide for you. GoogleAPIinIntelXDK.jpg Google Places allows you to query place related information. Geographical references, points of interest, etc. In order to use these API's you need to get the API key. Here is the type of detail you should have to track page views in your blog, for example how many page Views your blog, or article have been recorded. GooglePageViewTrack_03.jpg Here is the blog post article that I am planning to track in my next post: GooglePageViewTrack_01.jpg Keep watching this URL for updates on this topic: http://hodentekMobile.blogpost.com