Intel XDK: Controls 6: Using the Google Map Widget
In this post, I consider configuring the Google Maps widget in the Intel XDK.
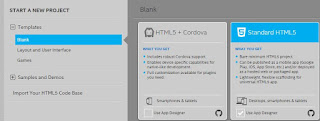
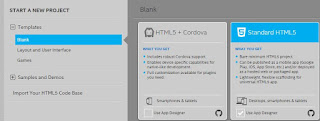
Start a new blank, Standard HTML5 project in Intel XDK (version 3400 used in this post). Enable the Use App Designer checkbox.

GMaps_00
Click Continue at the bottom of the above page (image is clipped). In the pop-up window provide a name for the project, GMaps in this case. Downloading and creating window is displayed.
For the next screen that shows after, click No Thanks unless you want a quick tour.
The Select a Framework screen is displayed with App Framework v3.

GMaps_01
Click Select (top right).
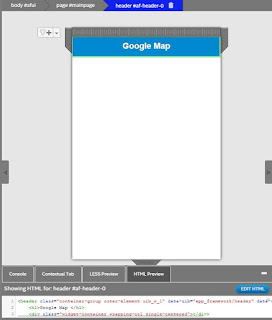
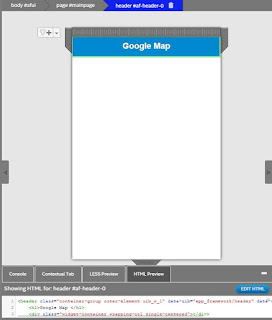
You have the Mainpage displayed as in my other posts. I have just added a HEADER control and named it 'Google Map' as shown.

GMaps_02
Google Maps widget is in the 'other' category under controls as shown.
GMaps_03
Click on Google Maps, hold, drag and drop it on the page as shown. Just before you drop you should see the dropped area go orange in color.
GMaps_04
The various properties that needs to be configured also gets displayed as shown.
GMaps_05
Choose a place you want to map, here for example the latitude and longitude of Statue of Liberty is Binged as shown. I also try another, that of Taj Mahal.
GMaps_06
GMaps_06_1
One of the important items you need to configure for this widget is the Google Maps API Key which you can get from here:
https://developers.google.com/maps/documentation/javascript/get-api-key
I have another post that shows how to get the key. I just picked up a free key for iOS. Different OSs use different keys.
The following properties screen is used to show the location of the TajMahal on the map.
You can use the same key but appropriate latitude and longitude for displaying the Statue of Liberty.
When you use the emulator it comes up empty, please scroll more and read my updated comments.
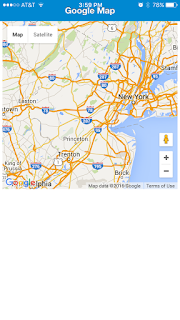
However when I tested in the iPhone 6S the maps were displayed.
Intel XDK's emulators work somewhat interestingly. If you use the vertical orientation the display shows a blank screen but if you change it to horizontal you see the map correctly displayed and now if you go back to portrait mode, the map still shows correctly. You may have to experiment it.
If you have the correct coordinates you should see the physical structures as shown.
GMaps_06_2
GMaps_16
There is a link for Google Maps on the display and you can even see the VR controls and review the image from various angles.
GMaps_17
You may also want to review this related post:
http://hodentekmobile.blogspot.com/2016/08/incorporating-google-map-api-in-intel.html
TAB BAR Control in App Framework 7
http://hodentekmobile.blogspot.com/2016/08/intel-xdk-controls-9-tab-bar-control-in.html
Start a new blank, Standard HTML5 project in Intel XDK (version 3400 used in this post). Enable the Use App Designer checkbox.

GMaps_00
Click Continue at the bottom of the above page (image is clipped). In the pop-up window provide a name for the project, GMaps in this case. Downloading and creating window is displayed.
For the next screen that shows after, click No Thanks unless you want a quick tour.
The Select a Framework screen is displayed with App Framework v3.

GMaps_01
Click Select (top right).
You have the Mainpage displayed as in my other posts. I have just added a HEADER control and named it 'Google Map' as shown.

GMaps_02
Google Maps widget is in the 'other' category under controls as shown.
GMaps_03
Click on Google Maps, hold, drag and drop it on the page as shown. Just before you drop you should see the dropped area go orange in color.
GMaps_04
The various properties that needs to be configured also gets displayed as shown.
GMaps_05
Choose a place you want to map, here for example the latitude and longitude of Statue of Liberty is Binged as shown. I also try another, that of Taj Mahal.
GMaps_06
GMaps_06_1
One of the important items you need to configure for this widget is the Google Maps API Key which you can get from here:
https://developers.google.com/maps/documentation/javascript/get-api-key
I have another post that shows how to get the key. I just picked up a free key for iOS. Different OSs use different keys.
The following properties screen is used to show the location of the TajMahal on the map.
You can use the same key but appropriate latitude and longitude for displaying the Statue of Liberty.
When you use the emulator it comes up empty, please scroll more and read my updated comments.
However when I tested in the iPhone 6S the maps were displayed.
I also tested on an Android device from LG and the maps were correctly displayed which goes to show that OS specific key (I only had the key for iOS) is really not essential.
Intel XDK's emulators work somewhat interestingly. If you use the vertical orientation the display shows a blank screen but if you change it to horizontal you see the map correctly displayed and now if you go back to portrait mode, the map still shows correctly. You may have to experiment it.
If you have the correct coordinates you should see the physical structures as shown.
GMaps_06_2
GMaps_16
There is a link for Google Maps on the display and you can even see the VR controls and review the image from various angles.
GMaps_17
You may also want to review this related post:
http://hodentekmobile.blogspot.com/2016/08/incorporating-google-map-api-in-intel.html
TAB BAR Control in App Framework 7
http://hodentekmobile.blogspot.com/2016/08/intel-xdk-controls-9-tab-bar-control-in.html













Comments