UWP: Need to reduce the space between Pivot and PivotItem Header. Is there a way out?
Real estate control is a common theme especially when it comes to devices such as smartphones with smaller display area.
In my previous post, I did not take any particular care to adjust the space between Pivot and PivotItem Header. The display appears as shown.
PivotSpace_0
I start with a Blank UWP app and add a Pivot Control as described (for example) here. Most of my posts start with a Blank Project.
Now the displayed page appears as shown.
PivotSpace_1
In my previous post, I did not take any particular care to adjust the space between Pivot and PivotItem Header. The display appears as shown.
PivotSpace_0
I start with a Blank UWP app and add a Pivot Control as described (for example) here. Most of my posts start with a Blank Project.
Now the displayed page appears as shown.
In order to control the space (reduce it, essentially) you need to add a Page resource, the resource PivotHeaderItemMargin and reference it in your declration for the Pivot Items.
Here is the resource I added for the page to control.PivotSpace_1
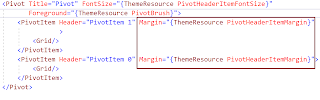
Now you need to declare the Margin for the two pivot items(on my page) as shown.
Using appropriate value for 'Margin', you can control the space. Here are displays for various Margin settings. For the last item in red, a Margin was also added to the Pivot.








Comments