Selecting in a List using WinJS 4.0 Preview
List is a great way to show all the items you have and often you want to give the user the opportunity to Select one, multiple items using mouse/keyboard or touch on Windows 8.1 OS, or providing a control to place check marks for selection.
Here is a selection of code from WinJS namespace:
WinJS.Namespace.define("Sample.ListView", {
modes: {
readonly: {
name: 'readonly',
selectionMode: WinJS.UI.SelectionMode.none,
tapBehavior: WinJS.UI.TapBehavior.none
},
single: {
name: 'single',
selectionMode: WinJS.UI.SelectionMode.single,
tapBehavior: WinJS.UI.TapBehavior.directSelect
},
extended: {
name: 'extended',
selectionMode: WinJS.UI.SelectionMode.multi,
tapBehavior: WinJS.UI.TapBehavior.directSelect
},
multi: {
name: 'multi',
selectionMode: WinJS.UI.SelectionMode.multi,
tapBehavior: WinJS.UI.TapBehavior.toggleSelect
}
}
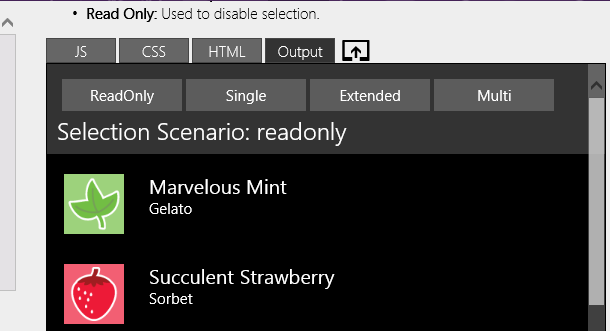
Now all these are possible using WinJS4.0 Preview now. Here is a pictorial refresher from the WinJS Playground.
Read only - none Read Only

Single Only one can be selected

Extended Using Control and Shift (touch, mouse, keyboard)
Multi - Selection using check boxes
Here is a selection of code from WinJS namespace:
WinJS.Namespace.define("Sample.ListView", {
modes: {
readonly: {
name: 'readonly',
selectionMode: WinJS.UI.SelectionMode.none,
tapBehavior: WinJS.UI.TapBehavior.none
},
single: {
name: 'single',
selectionMode: WinJS.UI.SelectionMode.single,
tapBehavior: WinJS.UI.TapBehavior.directSelect
},
extended: {
name: 'extended',
selectionMode: WinJS.UI.SelectionMode.multi,
tapBehavior: WinJS.UI.TapBehavior.directSelect
},
multi: {
name: 'multi',
selectionMode: WinJS.UI.SelectionMode.multi,
tapBehavior: WinJS.UI.TapBehavior.toggleSelect
}
}
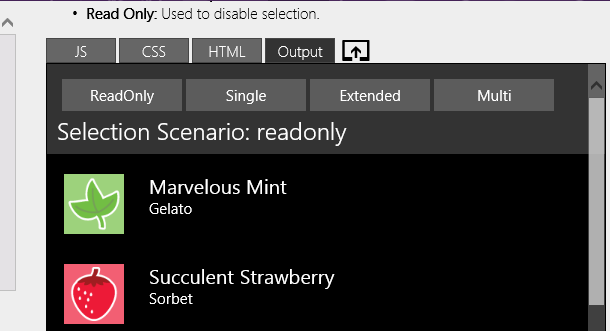
Now all these are possible using WinJS4.0 Preview now. Here is a pictorial refresher from the WinJS Playground.
Read only - none Read Only

Single Only one can be selected

Extended Using Control and Shift (touch, mouse, keyboard)
Multi - Selection using check boxes





Comments