Intel XDK: Controls 12: SORTABLE LIST BLOCK widget in App Designer 7
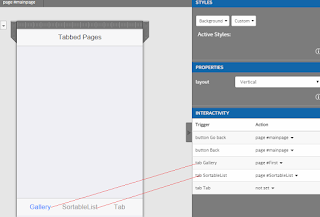
I am using the same project I described earlier, the TabbarWidget which has three tabs in the bottom of the page as shown.
I created two more pages, named First and SortableList. I renamed the tabs as shown in the image of the main page image of TabbarWidget.
SortList_00
Using the INTERACTIVITY, the tabs Gallery and SortableList will open the First and SortableList pages. The Back and Go back buttons on those pages will bring the Main page to the display.
The Gallery tab brings up the FIRST page as shown. This page is configured as described earlier to demonstrate the basic IMAGE GALLERY widget in Intel XDK.
SortList_01
The SortableList tab brings up a page in which I have placed a SORTABLE LIST BLOCK widget from CONTROLS | LIST BLOCK shown here.
SortList_03
When you place the SORTABLE LIST BLOCK widget the following HTML will be added to the index.html as shown.
SortList_04
The SortableList tab on Main Page when clicked takes you to this page shown here.
SortList_05
It has the SORTABLE LIST BLOCK widget with three list elements and I have added a Back button to enable navigation back to the MAIN PAGE as seen earlier. I have changed the PLACE HOLDER for one of the list items as shown to 'Jay'.
Based on the document here (http://framework7.io/docs/sortable-list.html), in order to make it sortable, I need to add the appropriate HTML fragment to access the Enable Sortable method.
This is the code (Open-Sortable) I mentioned earlier in an image of the HTML content (review image previous to the above).
When I place this HTML fragment in the indicated position shown earlier; the DESIGN view of the page appears as shown. The ENABLE SORTABLE link is displayed.
SortList_06
Now click SIMULATE to run the app of choice (iPhone6s) and the page appears with a link to the Enable Sortable method. Click on the link. The page changes to the following with icons to the right extreme of each list item being displayed as shown:
SortList_07
Click the ICON and you can move the list element up or down the list (draggable). The next picture shows 'Jay' dragged to the bottom of the list.
SortList_08
You can also set up links to disable sortablility as well as toggle the sortability.
I created two more pages, named First and SortableList. I renamed the tabs as shown in the image of the main page image of TabbarWidget.
SortList_00
Using the INTERACTIVITY, the tabs Gallery and SortableList will open the First and SortableList pages. The Back and Go back buttons on those pages will bring the Main page to the display.
The Gallery tab brings up the FIRST page as shown. This page is configured as described earlier to demonstrate the basic IMAGE GALLERY widget in Intel XDK.
SortList_01
The SortableList tab brings up a page in which I have placed a SORTABLE LIST BLOCK widget from CONTROLS | LIST BLOCK shown here.
SortList_03
When you place the SORTABLE LIST BLOCK widget the following HTML will be added to the index.html as shown.
SortList_04
The SortableList tab on Main Page when clicked takes you to this page shown here.
SortList_05
It has the SORTABLE LIST BLOCK widget with three list elements and I have added a Back button to enable navigation back to the MAIN PAGE as seen earlier. I have changed the PLACE HOLDER for one of the list items as shown to 'Jay'.
Based on the document here (http://framework7.io/docs/sortable-list.html), in order to make it sortable, I need to add the appropriate HTML fragment to access the Enable Sortable method.
This is the code (Open-Sortable) I mentioned earlier in an image of the HTML content (review image previous to the above).
When I place this HTML fragment in the indicated position shown earlier; the DESIGN view of the page appears as shown. The ENABLE SORTABLE link is displayed.
SortList_06
Now click SIMULATE to run the app of choice (iPhone6s) and the page appears with a link to the Enable Sortable method. Click on the link. The page changes to the following with icons to the right extreme of each list item being displayed as shown:
SortList_07
Click the ICON and you can move the list element up or down the list (draggable). The next picture shows 'Jay' dragged to the bottom of the list.
SortList_08
You can also set up links to disable sortablility as well as toggle the sortability.











Comments