Develop a Side Menu App using Intel XDK - Part 6
This post is a continuation of my previous post (Develop a Side Menu App using Intel XDK - Part 5) and describes considerations in adding images and some text to the content. In the present post it is shown on just one page of the app.
As an image is worth a thousand words, adding images is very important in app development. As I am writing an app that has about two to three dozen images I wanted to find out what would be an optimum size for an image. Although I am still debating, I created four images resized to represent from 100% to 25%.
The Intel XDK UI allowed me to place the images using the image icon which brings in the default image, Stabburg.jpg which had the following details, 500x448 pixels with a file size of 31.68 KB.
Placing images and re-sizing
Click on Image Control and drag it to a page and the image is added to the page. Placing an image control on a page automatically adds in the Stabburg.jpg.
PlaceImage.jpg
Clicking on the image opens the image properties window as shown.
ImageProps_01.jpg
The drop-down list in the image properties list are populated by the images you have added to the Project's folder as shown here.
ImagesFolder.jpg
In order to bring the images here you should copy them to your project's folder on your.
Herein the images folder happens to be here: C:\Users\Jayaram\Documents\Blog\IntelXDK\ListViewTemplate\MyListView\Subbagiri\www\images. You could have your project folder anywhere, and it happens to be here for the project used in the post.
These images were placed one below the other and the IntelXDK allowed only the first two images after which the available area could not be scrolled. Hence the rest of the images were added going to the index.html page as shown here for one of the images.
AddImageInHtml.jpg
In this way the four images were added to the page. Depending on the emulator you choose the image in the very bottom would show partially like it was in iPhone6. Some of the emulators (iPhone5, Samsung Galaxy5) would add in the scroll bar and some like Google Nexus 4 would not. In order to show the images correctly in iPhone6, Nokia Lumia 920 and Samsung Galaxy 5) needed further re-sizing of the images.
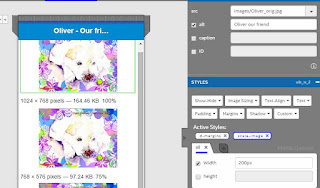
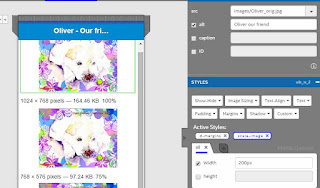
By default, the image size is controlled by the style 'scale-image' and the corresponding UI of the page as shown.
images_03.jpg
By reducing the width, the image can be resized as shown by choosing a new style for the image sizing.
images_04.jpg
Reducing the width further you get the following:

images_05.jpg
It appears that choosing 145 pixels for the width would accommodate all the images placed.
Placing Text and formatting
In addition to the images, text was also added to the page (figure caption could have been used retrospectively looking at the html) below each of the figures by dragging a Text Control and placing it as seen in the above images.
As soon as you place a text control, the UI changes to the following where I have replaced the Latin phrase(default) with the one I need. I can also center it and change the text style such as color, for example. You could make other changes if you wish.
 Textstyle.jpg
Textstyle.jpg
Again if you find it difficult to work with the editor pane, you may need to go to the index.html and add code such as the one shown here. However, you may have to keep track of the widget you are adding correctly (review the items in red in the image below).
TextCode.jpg
The changes to the style you make will be updated in the corresponding style (the CSS file, index_main.less.css) as shown here for the changes to the text.
Images_09.jpg
Finally, the rendered page on couple of (emulator) phones are as shown:
iPhone5
Not enough to show all with full scroll
iPhone6
Nokia Lumia 920
Motorola Razor
Samsung Galaxy 5
What is the correct image size?
As far as the designer is concerned it can accept a wide range of image sizes and offers a way of reducing the visible size of the image on the page. Intel XDK does a fine job of inserting images easily. However, the image size (in terms of KB) may dictate how many images of a certain size you would need for a range of phones you want to include. On a small hand-held device perhaps it will not make much sense to include images with large pixel dimensions as it would invariably increase the file size. Probably image file sizes in the range of 15 to 25KB appears to be adequate. Of course, as far as resolution is concerned the emulator may not be the way to test.
iPhone5, Motorola Razor and Samsung Galaxy 5S did not allow the scroll bar (if there was one) to display the page correctly) but then it may be difficult to accommodate all sizes for all phones!
If are interested and inclined to spend some time please review the following:
Review the following:
Part 1:Creating a Intel XDK project using a template; SideMenu project UI, SideMenu on iPhone6 emulator
http://hodentekmobile.blogspot.com/2015/11/develop-side-menu-app-using-intel-xdk.html
Part 2: Review of Controls and Layout as well as working with Pages. Pages in a SideMenu
http://hodentekmobile.blogspot.com/2015/12/develop-side-menu-app-using-intel-xdk.html
Part 3: Linking the pages and Navigation
http://hodentekmobile.blogspot.com/2015/12/develop-side-menu-app-using-intel-xdk_19.html
Part 4: Adding the BACK button to return to the previous page.
http://hodentekmobile.blogspot.com/2015/12/develop-side-menu-app-using-intel-xdk_26.html
Part 5: Adding pages and organizing controls to the project
http://hodentekmobile.blogspot.com/2016/01/develop-side-menu-app-using-intel-xdk.html
As an image is worth a thousand words, adding images is very important in app development. As I am writing an app that has about two to three dozen images I wanted to find out what would be an optimum size for an image. Although I am still debating, I created four images resized to represent from 100% to 25%.
The Intel XDK UI allowed me to place the images using the image icon which brings in the default image, Stabburg.jpg which had the following details, 500x448 pixels with a file size of 31.68 KB.
Placing images and re-sizing
Click on Image Control and drag it to a page and the image is added to the page. Placing an image control on a page automatically adds in the Stabburg.jpg.
PlaceImage.jpg
Clicking on the image opens the image properties window as shown.
ImageProps_01.jpg
The drop-down list in the image properties list are populated by the images you have added to the Project's folder as shown here.
ImagesFolder.jpg
In order to bring the images here you should copy them to your project's folder on your.
Herein the images folder happens to be here: C:\Users\Jayaram\Documents\Blog\IntelXDK\ListViewTemplate\MyListView\Subbagiri\www\images. You could have your project folder anywhere, and it happens to be here for the project used in the post.
These images were placed one below the other and the IntelXDK allowed only the first two images after which the available area could not be scrolled. Hence the rest of the images were added going to the index.html page as shown here for one of the images.
AddImageInHtml.jpg
In this way the four images were added to the page. Depending on the emulator you choose the image in the very bottom would show partially like it was in iPhone6. Some of the emulators (iPhone5, Samsung Galaxy5) would add in the scroll bar and some like Google Nexus 4 would not. In order to show the images correctly in iPhone6, Nokia Lumia 920 and Samsung Galaxy 5) needed further re-sizing of the images.
By default, the image size is controlled by the style 'scale-image' and the corresponding UI of the page as shown.
images_03.jpg
By reducing the width, the image can be resized as shown by choosing a new style for the image sizing.
images_04.jpg
Reducing the width further you get the following:

images_05.jpg
It appears that choosing 145 pixels for the width would accommodate all the images placed.
Placing Text and formatting
In addition to the images, text was also added to the page (figure caption could have been used retrospectively looking at the html) below each of the figures by dragging a Text Control and placing it as seen in the above images.
As soon as you place a text control, the UI changes to the following where I have replaced the Latin phrase(default) with the one I need. I can also center it and change the text style such as color, for example. You could make other changes if you wish.

Again if you find it difficult to work with the editor pane, you may need to go to the index.html and add code such as the one shown here. However, you may have to keep track of the widget you are adding correctly (review the items in red in the image below).
TextCode.jpg
The changes to the style you make will be updated in the corresponding style (the CSS file, index_main.less.css) as shown here for the changes to the text.
Images_09.jpg
Finally, the rendered page on couple of (emulator) phones are as shown:
iPhone5
Not enough to show all with full scroll
iPhone6
Nokia Lumia 920
Motorola Razor
Samsung Galaxy 5
What is the correct image size?
As far as the designer is concerned it can accept a wide range of image sizes and offers a way of reducing the visible size of the image on the page. Intel XDK does a fine job of inserting images easily. However, the image size (in terms of KB) may dictate how many images of a certain size you would need for a range of phones you want to include. On a small hand-held device perhaps it will not make much sense to include images with large pixel dimensions as it would invariably increase the file size. Probably image file sizes in the range of 15 to 25KB appears to be adequate. Of course, as far as resolution is concerned the emulator may not be the way to test.
iPhone5, Motorola Razor and Samsung Galaxy 5S did not allow the scroll bar (if there was one) to display the page correctly) but then it may be difficult to accommodate all sizes for all phones!
If are interested and inclined to spend some time please review the following:
Review the following:
Part 1:Creating a Intel XDK project using a template; SideMenu project UI, SideMenu on iPhone6 emulator
http://hodentekmobile.blogspot.com/2015/11/develop-side-menu-app-using-intel-xdk.html
Part 2: Review of Controls and Layout as well as working with Pages. Pages in a SideMenu
http://hodentekmobile.blogspot.com/2015/12/develop-side-menu-app-using-intel-xdk.html
Part 3: Linking the pages and Navigation
http://hodentekmobile.blogspot.com/2015/12/develop-side-menu-app-using-intel-xdk_19.html
Part 4: Adding the BACK button to return to the previous page.
http://hodentekmobile.blogspot.com/2015/12/develop-side-menu-app-using-intel-xdk_26.html
Part 5: Adding pages and organizing controls to the project
http://hodentekmobile.blogspot.com/2016/01/develop-side-menu-app-using-intel-xdk.html
















Comments