Develop a Side Menu App using Intel XDK - Part 4
In the Previous post (also read Note 2 at the bottom) we used the designer to link the items on the Side bar menu to display the linked pages on the display. We also noticed that after going to Favorites from Home, there was no way to return to Home.
In this post we will be adding a Back Button to the Favorites page so that when we click on it we return to the Home page. If this succeeds we do the same for Messages and Profile pages.
If you find only page#mainpage, add three more pages named, 'FAVORITES', 'MESSAGES' and 'PROFILE'.
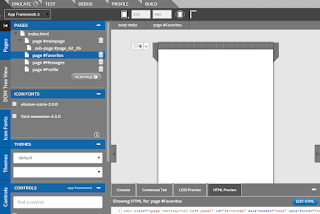
Bring up the Favorites page by clicking on page#Favorites in the Pages menu as shown.
BackButton_01
We take off the text 'FAVORITES'. The page now appears as shown. It is empty now.
BackButton_02
Now we add a header to this page. Header is in the Layout group as shown.
BackButton_03
Click on Header in LAYOUT and drag it out to the page#Favorites as shown. You will see some color changes as shown.
BackButton_04
When you drop it on the page, it changes to this as shown.
BackButton_05
The HTML fragment is this:
BackButton_11
Double click the header (the blue rectangle) to reveal the properties as shown:
BackButtom_06
Make the following changes:
BackButtom_07
The header's HTML fragment is now:
BackButton_10
Click EMULATE.
In emulation the FAVORITES page appears as shown.
BackButtom_08
Click on Back and the link for this button takes you to the following:
BackButtom_09
For the other pages do the same adding a 'header' and modifying the properties.
Now you have successfully modified the template to a working app.
Note 1: The page loading is quite times sluggish and make sure you have reloaded before you add a control of any kind.
Note 2: A new build was downloaded 2807 and this post is using the above build.
Part 5 here:
http://hodentekmobile.blogspot.com/2016/01/develop-side-menu-app-using-intel-xdk.html
This next part (Part 6) is all about placing images and text formatting:
http://hodentekmobile.blogspot.com/2016/02/develop-side-menu-app-using-intel-xdk.html
In this post we will be adding a Back Button to the Favorites page so that when we click on it we return to the Home page. If this succeeds we do the same for Messages and Profile pages.
If you find only page#mainpage, add three more pages named, 'FAVORITES', 'MESSAGES' and 'PROFILE'.
Bring up the Favorites page by clicking on page#Favorites in the Pages menu as shown.
BackButton_01
We take off the text 'FAVORITES'. The page now appears as shown. It is empty now.
BackButton_02
Now we add a header to this page. Header is in the Layout group as shown.
BackButton_03
Click on Header in LAYOUT and drag it out to the page#Favorites as shown. You will see some color changes as shown.
BackButton_04
When you drop it on the page, it changes to this as shown.
BackButton_05
The HTML fragment is this:
BackButton_11
Double click the header (the blue rectangle) to reveal the properties as shown:
BackButtom_06
Make the following changes:
- Place check mark for Title and Back Button.
- For title write in 'FAVORITES'
BackButtom_07
The header's HTML fragment is now:
BackButton_10
Click EMULATE.
In emulation the FAVORITES page appears as shown.
BackButtom_08
Click on Back and the link for this button takes you to the following:
BackButtom_09
For the other pages do the same adding a 'header' and modifying the properties.
Now you have successfully modified the template to a working app.
Note 1: The page loading is quite times sluggish and make sure you have reloaded before you add a control of any kind.
Note 2: A new build was downloaded 2807 and this post is using the above build.
Part 5 here:
http://hodentekmobile.blogspot.com/2016/01/develop-side-menu-app-using-intel-xdk.html
This next part (Part 6) is all about placing images and text formatting:
http://hodentekmobile.blogspot.com/2016/02/develop-side-menu-app-using-intel-xdk.html














Comments