Creating cross-platform apps with a tab view template - Part 1
If you have not reviewed my previous posts please do so now.
Cross-Platform Project apps that you can choose for designing apps here:
http://hodentekmobile.blogspot.com/2014/08/creating-projects-with-intel-xdk-part-2.html
Step-by-step procedure to create a ListView app here:
http://hodentekmobile.blogspot.com/2014/09/creating-projects-with-intel-xdk.html
There are some slight changes in this version and I recommend you download the latest.
Here in Part 1, I will cover using the tab view template in Intel XDK for cross-platform and
in Part 2, I will cover modifying the template and deploying it to your device.
If you do not have the latest Intel XDK you can get it from here:
http://hodentekmobile.blogspot.com/2014/11/get-latest-intel-xdk-and-jump-start-app.html
Download the above and double click to install.
Launch the Intel XDK application from its shortcut. You may get a warning as shown.
Click Yes - Safe Restart
This happens if you did not exit the application normally the previous time.
The following page is displayed.
Click Open an Intel XDK project.
You will get displayed the Start a New Project window as shown above.
Click Start with a template
Choose tab view and click on Tab View App.
Click on Use this template
This takes you to:
https://github.com/gomobile/template-tab-view
This template, like the List View template, uses the Intel App Framework which is free and Open Source targeting mobile apps for HTML5 Mobile browsers.
Click Download ZIP. You could also clone as explained in the my previous post, but to keep it simple just click Download ZIP and save it to a location of your choice.
You have downloaded template-tab-view-master (258KB) file. Extract the files from this ZIP.
In the previous screen click on Use this template.
You may need to login to your account to get started.
You will be taken to create a Project screen to specify folder and project name.
Click Create.
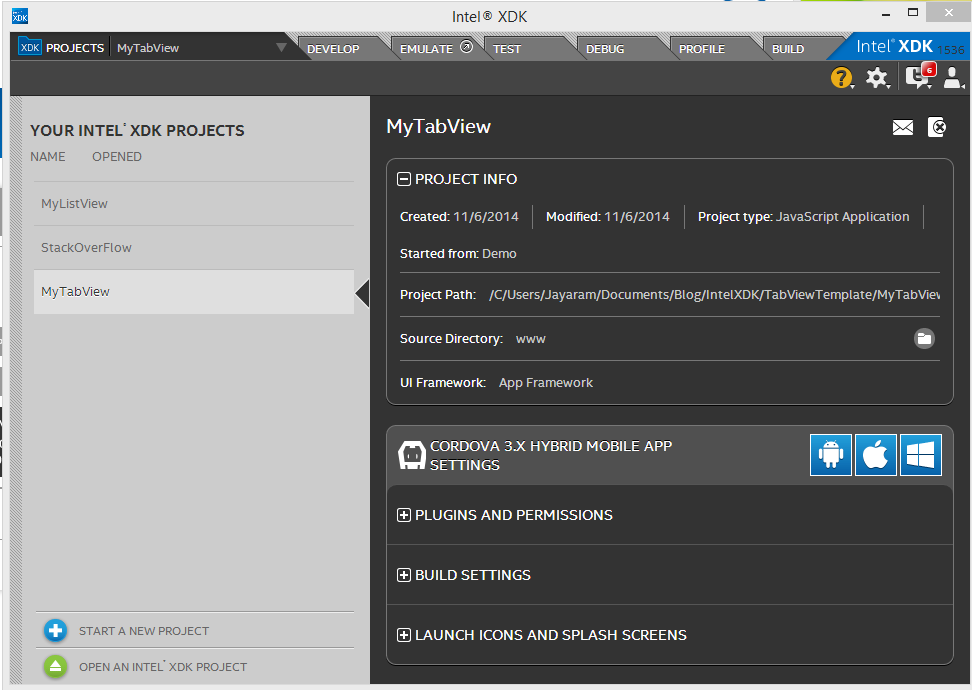
In the Your Intel'XDK Projects page click on MyTabView (the name given by you)
Click on Develop tab in the Toolbar at the top.
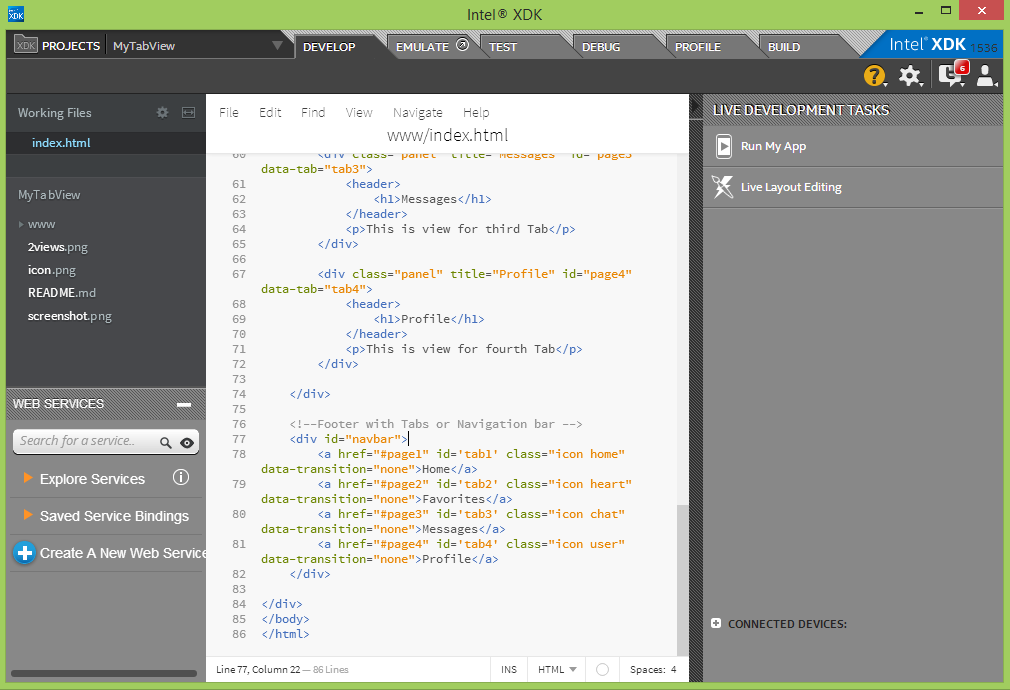
You will get displayed the index.html page as shown.
The coding for the tab view is at the bottom as in the enxt paragraph:
Each tab is associated with a page having its own icon and navigation.
At this point you can run the app right away.
You can just run this app without doing anything else as the right hand side shows the live development tasks. There are tow of them:
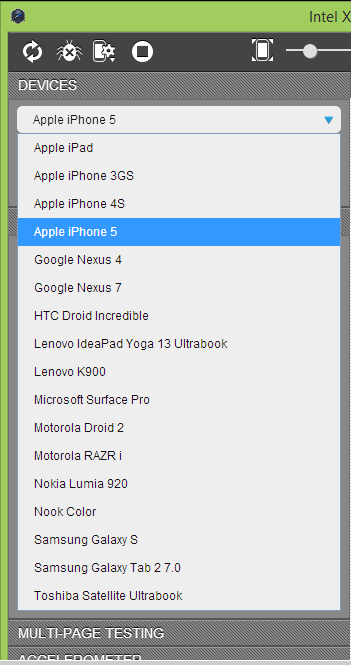
You can run it on your own device (my Windows Phone) or run in an Emulator of your choice. There is quite a bit of choice of the device here.
For now click on Run in Emulator.
Nokia Icon emulator opens in a new window as shown. You can play clicking the tabs (4 of them) and see how the pages are rendered.
You want to build a Web App with Intel XDK? Find here.
Read about other Intel XDK templates here.
Cross-Platform Project apps that you can choose for designing apps here:
http://hodentekmobile.blogspot.com/2014/08/creating-projects-with-intel-xdk-part-2.html
Step-by-step procedure to create a ListView app here:
http://hodentekmobile.blogspot.com/2014/09/creating-projects-with-intel-xdk.html
There are some slight changes in this version and I recommend you download the latest.
Here in Part 1, I will cover using the tab view template in Intel XDK for cross-platform and
in Part 2, I will cover modifying the template and deploying it to your device.
If you do not have the latest Intel XDK you can get it from here:
http://hodentekmobile.blogspot.com/2014/11/get-latest-intel-xdk-and-jump-start-app.html
Download the above and double click to install.
Launch the Intel XDK application from its shortcut. You may get a warning as shown.
Click Yes - Safe Restart
This happens if you did not exit the application normally the previous time.
The following page is displayed.
Click Open an Intel XDK project.
You will get displayed the Start a New Project window as shown above.
Click Start with a template
Choose tab view and click on Tab View App.
Click on Use this template
This takes you to:
https://github.com/gomobile/template-tab-view
This template, like the List View template, uses the Intel App Framework which is free and Open Source targeting mobile apps for HTML5 Mobile browsers.
Click Download ZIP. You could also clone as explained in the my previous post, but to keep it simple just click Download ZIP and save it to a location of your choice.
You have downloaded template-tab-view-master (258KB) file. Extract the files from this ZIP.
In the previous screen click on Use this template.
You may need to login to your account to get started.
You will be taken to create a Project screen to specify folder and project name.
Click Create.
If successful you will see a congratulatory message. Click OK to the message.
In the Your Intel'XDK Projects page click on MyTabView (the name given by you)
Click on Develop tab in the Toolbar at the top.
You will get displayed the index.html page as shown.
The coding for the tab view is at the bottom as in the enxt paragraph:
Each tab is associated with a page having its own icon and navigation.
At this point you can run the app right away.
You can just run this app without doing anything else as the right hand side shows the live development tasks. There are tow of them:
- Run My App
- Live Layout Editing
You can run it on your own device (my Windows Phone) or run in an Emulator of your choice. There is quite a bit of choice of the device here.
For now click on Run in Emulator.
Nokia Icon emulator opens in a new window as shown. You can play clicking the tabs (4 of them) and see how the pages are rendered.
This next one is for iPhone.
There are many other choices here.
You want to build a Web App with Intel XDK? Find here.
Read about other Intel XDK templates here.
















Comments