Intel XDK: Controls 1: Usage of SELECT and iF Widgets
This post considers combining the SELECT widget from Controls | COMMON and the MEDIA widget from Controls | MEDIA to display a web page from a list of web pages from a select list. The IntelXDK version is 2893 and uses App Framework 3.0. The emulator used is Apple iPhone 6.
The SELECT Control is shown here:
Select_01
The Control is shown here:
iFControl
Step 1:
Drag and drop a SELECT Control on the page in this case page#mainpage as shown. The properties of this page is as shown in this image. The Label indicates the Label which you can change, herein not changed. In the option list, I have included three of my blog titles. When I choose any of these from the drop-down, I want it shown in the
"iframe" widget. I have also given a id which is essential for me to find it on the document.
The SELECT Control is shown here:
Select_01
The
iFControl
Step 1:
Drag and drop a SELECT Control on the page in this case page#mainpage as shown. The properties of this page is as shown in this image. The Label indicates the Label which you can change, herein not changed. In the option list, I have included three of my blog titles. When I choose any of these from the drop-down, I want it shown in the
"iframe" widget. I have also given a id which is essential for me to find it on the document.
SelectProps
Step 2:
Drag and drop a
iF_Props
TestPage.png
HTML fragments for this page are:
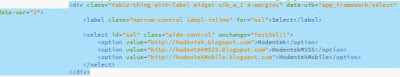
HTML code for SELECT is:
SelectHtml.png
The Select widget has an id ('sel') and a function ('TestSel()') to run for the onchange() event. The options are all as shown earlier (you can replace the defaults option1, option2, etc.)
The HTML code for this widget
iFHtml.png
The "iF" element has a title, a id and a src [set to one of my blogs]. But if you want a blank page to be shown at start you can create a blank.html with the following code and place in the projects' folder and include it in the SELECT list.
Now the code to display the chosen webpage in the "iframe" widget is in the index_user_scripts.js file as shown here:
---
var y=document.getElementById("sel").value
var x = document.getElementById("ifrx").src=y;
/* alert(x);*/
}
The first line in the function captures the value of the SELECTED item from the SELECT list. The second line provides this value to the src attribute of the "iframe". The alert(x) is just a help tool to verify the correct option value is captured.
The next image shows the option chosen being displayed in the "iframe/"
Hope you enjoyed the explanation.










Comments