Intel XDK: Controls 2: Usage of SVG and Embedded HTML
This post expands upon the previous post. The media widget iF and the ListView controls are used to create a multipage app. Each list item brings up a page with an embedded iF widget. Several HTML pages containing SVG code from W3C school site are provided as the source of src property of the iF control. Index HTML has no problem with HTML5 and therefore SVG can be used freely.
Page navigation from links in a listview were discussed here.
The following page shows the main page (the page that gets displayed when the app is accessed) of the SVG_Demo app.
SV_demo_01
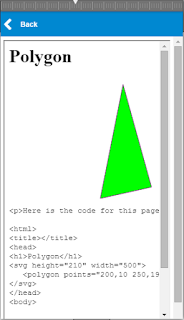
Each of the links takes you to a different page. For example the 'Polygon' page takes you to this page.
SV_demo_02
It has an iF widget, a header with a title and a back button that takes you back to the previous page.
The src property of the iF control get its content from a HTML page called 'PolygonSVG.html' which is in the same directory at index.html.
SV_demo_03
Here is the PolygonSVG.html:
SV_demo_04
The source for the SVG was taken from the W3C site with little or no modification. The demo uses standard controls from the App Framework 3. The app works without any problem but the display of SVG pages would depend on the browser. On some devices the animation may not work as expected.
Here is the app in iPhone 6S
More on XDK Controls:
Handling img tag in Intel XDK:
http://hodentekmobile.blogspot.com/2016/04/intel-xdk-controls-3-html5-and-image.html
Page navigation from links in a listview were discussed here.
The following page shows the main page (the page that gets displayed when the app is accessed) of the SVG_Demo app.
SV_demo_01
Each of the links takes you to a different page. For example the 'Polygon' page takes you to this page.
SV_demo_02
It has an iF widget, a header with a title and a back button that takes you back to the previous page.
The src property of the iF control get its content from a HTML page called 'PolygonSVG.html' which is in the same directory at index.html.
SV_demo_03
Here is the PolygonSVG.html:
SV_demo_04
The source for the SVG was taken from the W3C site with little or no modification. The demo uses standard controls from the App Framework 3. The app works without any problem but the display of SVG pages would depend on the browser. On some devices the animation may not work as expected.
Here is the app in iPhone 6S
More on XDK Controls:
Handling img tag in Intel XDK:
http://hodentekmobile.blogspot.com/2016/04/intel-xdk-controls-3-html5-and-image.html








Comments