Intel XDK: Controls 10: IMAGE GALLERY Widget in App Designer 7
This post is about Image Gallery control in Intel XDK's App Designer 7. The Intel XDK Version in 3522. This is Window 10 Lap top.
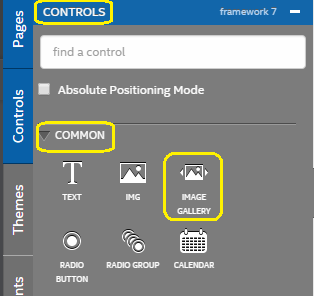
The IMAGE GALLERY control can be found in the COMMON category under CONTROLS as shown.
IG_00
Drag and drop the control on a page. I have placed it on a page with the header text 'First' which I can access from a TABBAR on the main page. The 'First' page with IMAGE GALLERY widget dropped on it appears as shown. Note that the height was changed from its default: 250px
IG_01
The HTML fragment for this control is as shown.
IG_02
The 'gallery_images/gallery_images.json' has a json file with the three images in this basic app.
---------
[
{
"image": "gallery_images/freightliner.jpg"
},
{
"image": "gallery_images/sailing-ships.jpg"
},
{
"image": "gallery_images/taxi-cab.jpg"
}
]
The image files are in the same node, gallery_images.
IG_03
The script file galleria-startup.js ( Generic code for folder or data-feed driven gallery) file has all the functions necessary to run the application.
The default width is empty and the height of the control is 250px and if you run it with these values, you will see an error as shown:
IG_04
You need to change it to these values as in the next image.
width=100 % height=100%.
This control is sometimes inconsistent. The firs time you run simulation it comes up with an error and run it again, no error. I am not sure what the problem is.
IG_05
With this if you click the SIMULATE tab and choose your favorite device you can run the gallery application.
IG-06
Let us remove the taxi-cab.jpg image (640x425) and substitute it with a different image.
You need to get the image to the gallery_images node and also modify the gallery_images.json file.
After adding the new image you should refresh and should be able to see in the Intel XDK UI.
[
{
"image": "gallery_images/freightliner.jpg"
},
{
"image": "gallery_images/sailing-ships.jpg"
},
{
"image": "gallery_images/CeskyFrumlov.png"
}
]
You should have the image in the correct folder as shown:
IG-07.png
You can see the change even in your DEVELOP page as shown.
IG_08.png
Just hit the SIMULATE page and enjoy!
IG-09
If you want to see it on your iPhone just hit TEST as discussed in earlier tutorials.
For Sortable List Block widget review this.
Mahalo
Jay
The IMAGE GALLERY control can be found in the COMMON category under CONTROLS as shown.
IG_00
Drag and drop the control on a page. I have placed it on a page with the header text 'First' which I can access from a TABBAR on the main page. The 'First' page with IMAGE GALLERY widget dropped on it appears as shown. Note that the height was changed from its default: 250px
IG_01
The HTML fragment for this control is as shown.
IG_02
The 'gallery_images/gallery_images.json' has a json file with the three images in this basic app.
---------
[
{
"image": "gallery_images/freightliner.jpg"
},
{
"image": "gallery_images/sailing-ships.jpg"
},
{
"image": "gallery_images/taxi-cab.jpg"
}
]
The image files are in the same node, gallery_images.
IG_03
The script file galleria-startup.js ( Generic code for folder or data-feed driven gallery) file has all the functions necessary to run the application.
The default width is empty and the height of the control is 250px and if you run it with these values, you will see an error as shown:
IG_04
You need to change it to these values as in the next image.
width=100 %
IG_05
With this if you click the SIMULATE tab and choose your favorite device you can run the gallery application.
IG-06
Removing an image and add a new one in place
Let us remove the taxi-cab.jpg image (640x425) and substitute it with a different image.
You need to get the image to the gallery_images node and also modify the gallery_images.json file.
After adding the new image you should refresh and should be able to see in the Intel XDK UI.
[
{
"image": "gallery_images/freightliner.jpg"
},
{
"image": "gallery_images/sailing-ships.jpg"
},
{
"image": "gallery_images/CeskyFrumlov.png"
}
]
You should have the image in the correct folder as shown:
IG-07.png
You can see the change even in your DEVELOP page as shown.
IG_08.png
Just hit the SIMULATE page and enjoy!
IG-09
If you want to see it on your iPhone just hit TEST as discussed in earlier tutorials.
For Sortable List Block widget review this.
Mahalo
Jay












Comments