Before you create a database based app on Appery.io read this
In creating a mobile app based on back-end data in Appery.io, server code that accesses a collection can be used as shown here.
In this post we start with a collection we created by importing a CSV file, FFD.csv.
We now create a Server Side script to access this collection.
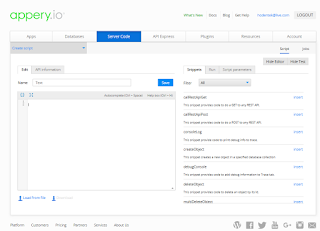
In the appery.io platform click on Server Code tab to open the user interface as shown. In the script editor there may be some default code. Remove this script.
ApperyIO7_00.PNG
From the Snippets side click and add Retrieve all Objects. This inserts a line of code into the editor as shown below:
In this post we start with a collection we created by importing a CSV file, FFD.csv.
We now create a Server Side script to access this collection.
In the appery.io platform click on Server Code tab to open the user interface as shown. In the script editor there may be some default code. Remove this script.
ApperyIO7_00.PNG
From the Snippets side click and add Retrieve all Objects. This inserts a line of code into the editor as shown below:
var result = Collection.query("dbId", "collectionName");
You need to insert correct values for the arguments. The JsonTest was the database in which the imported collection was saved. The imported CSV file was named as a collection with the name 'Custo'. The dbId parameter was found from the Settings tab for the JsonTest database
ApperyIO7_02.PNG
If the script is properly formulated you could Run the script. If there are errors you would see it in Trace info.
ApperyIO7_03.PNG
This inserts this code:
Apperyio.response.success({"param1":"value1"}, "application/json");
Modify this code as shown below:
Apperyio.response.success(result, "application/json");
Click Save.
ApperyIO7_05.PNG
Click Save and Run. You should the response to the script in the panel as show below.
ApperyIO7_06.PNG








Comments
Nothing to see here... move on!