Building Web apps with R Language - Part 1
R language is open source with a huge number of developers. It has a great arsenal of great stuff already accomplished. It is a language that you should get exposed to yourself. You just install R Gui and you are ready.
Shiny is an enterprise-grade web application framework targeted for those who want to develop with R using the familiar HTML5, CSS and JavaScript. Using R you can turn terrific analytic solutions you have developed/developing into interactive web applications.
Go to this site (https://shiny.rstudio.com/) directly and learn more.
If you have R Studio you have Shiny because Shiny is a package that you can download.
In this first part we only talk about the very basics.
I assume you have read my previous hands-on R examples in my blogs.
http://hodentekhelp.blogspot.com/2015/09/what-is-good-way-to-learn-r-language.html
http://hodentekhelp.blogspot.com/search?q=R+language
Here I just show a very basic (aka Hello World) example of creating content for a web page using R GUI. More will come later in my blogs.
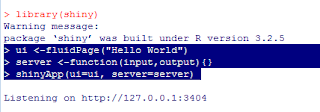
Launch R Gui as shown and provide reference to the shiny "library" as shown by typing in the three lines of code (The four lines of code in red).
HelloWorld_00
When you hit Enter after the third line where you define the shiny app, a browser window will open as shown displaying the apps output as shown at a port of the local host.
HelloWorld_01
You also get a response (the last line) in the R GUI as shown.
HelloWorld_02
That is all there is to create a content.
The ui summarizes your user interface, the server is something like a web server and shinyApp is your web response. No fuss, very simple.







Comments